A new client-side security architecture for Lightning web components is introduced to replace Lightning Locker called Lightning Web security. LWS has the same security capabilities and lesser restrictions as compared to Lightning Locker.
Lightning locker security is used to prevent components from accessing or interfering with data of other components of different namespaces, so to rule this approach out LWS was introduced, as we know components can coexist with other components either created by salesforce or other customers.
Virtualization of the Browser
The browser serves as the host environment, bringing the virtualization notion down to the web app level. Lightning Web Security is the virtualization engine that creates and controls virtual environments in the host environment. The virtual environments are represented by the namespace JavaScript sandboxes. Each virtual environment has limited access to certain resources from the host environment thanks to Lightning Web Security. Global objects, network access, cookie access, local storage, and so forth are examples of these resources.
Isolation Through Virtualization
Virtualization is the industry standard for attaining isolation. Code operates in a virtual environment that is a replica of the host’s environment. The virtual environment exposes a small portion of the host’s resources to the virtual environment’s code. In the host environment, many virtual environments can operate at the same time, but code in one virtual environment cannot access the resources of another virtual environment. Malicious code has no effect outside of the virtual environment in which it is running.
A virtualization engine running in a host environment creates and manages virtual environments. The virtualization engine has complete access to the host environment’s resources, and it has rigorous control over which resources are made available to individual virtual environments. Examples of virtualization engines can be found on the internet.
Distortion
Instead of the stable wrappers utilized in Lightning Locker, Lightning Web Security makes use of a method referred to as distortion. This method refers back to the alteration of code strolling withinside the JavaScript sandbox to save you hazardous behavior.
A distortion dynamically modifies a local JavaScript API to:
- Prevent API attempts to regulate content material and information outdoor the JavaScript sandbox
- Confine strolling code to the limits of the sandbox
- Restrict access inside the JavaScript sandbox to DOM and shared objects like window.location and information which include cookies.
What can be accomplished with LWS that Lightning Locker couldn’t do?
- Use composition or extension to import and use LWCs from various namespaces.
- Interact with objects on a global scale.
- Make use of third-party libraries that deal with global objects.
LWS also outperforms Lightning Locker in terms of performance because it does not use secure wrappers, which might degrade performance.
When to Enable Lightning Web Security
- LWC only- It is recommended to test Lightning Web Security in a sandbox staging environment before deploying it to your production environment. Turn it on in a production org if testing demonstrates components are working properly in the sandbox org. If there are any problems, You can easily return to utilizing Lightning Locker for Lightning web if the need arises. Deselect the LWS option to remove the components.
- NO Component- Here testing is not required since LWS has no effect if there are no components in the org.
Steps to Enable Lightning Web security:
 Image Source = Google | Image By – GETRIDBUG
Image Source = Google | Image By – GETRIDBUG
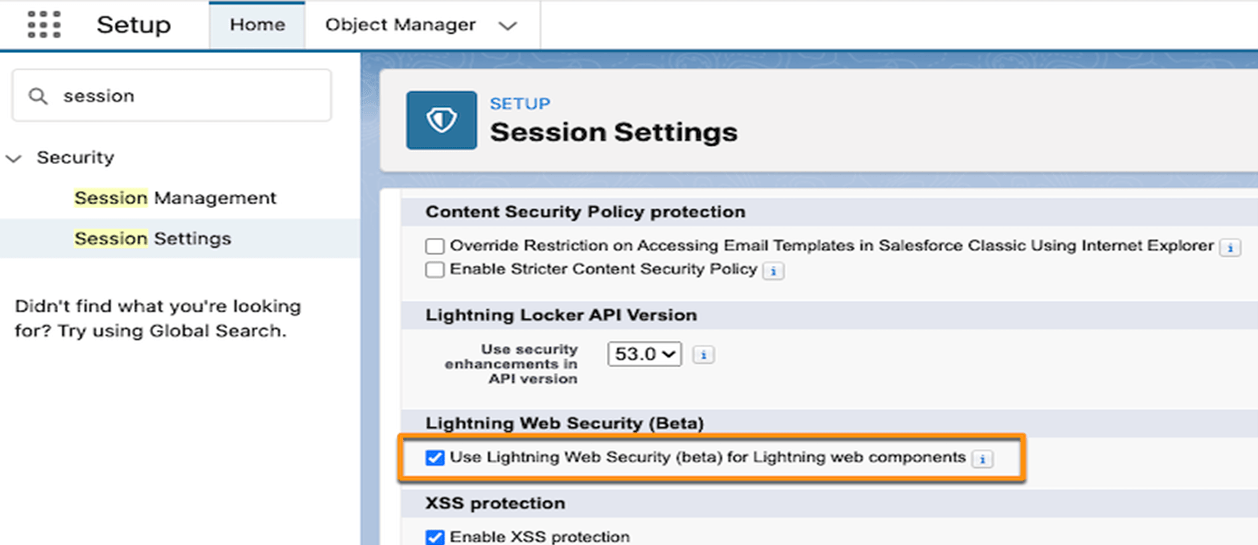
- Go to setup, in the quick find box search for session settings, then select it.
- Open session settings, check the Use Lightning Web Security for Lightning web components under the Lightning Web Security section, and save.
- Now clear the browser cache.
- If CDN for the lightning component framework is set to enable in the org then wait for the cached content to be updated after successfully enabling the LWS.
LWS Console: The same concept as the Locker console LWS Console is introduced in this architecture, to find the issues and bugs in the code of LWC by adding the code in the console and running it with LWS activated or deactivated.
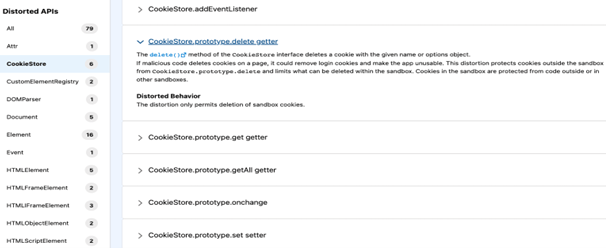
LWS Distortion viewer: is a tool in which documents the applied distortions in LWC.
 Image Source = Google | Image By – TWITTER
Image Source = Google | Image By – TWITTER
LWS ESLint Plugin: @locker/eslint-config-locker , is the new ESLint plugin, which helps to determine if you are using distorted APIs in code.
For instance, if you lint the below code:
export default class DistortionExp extends LightningElement {
addContent() {
const element = this.template.querySelectorAll(“div”);
element.innerHTML = “<script>malicious</script>”;
}
}
This will result in error saying:
6:5 warning The element.innerHTML setter is distorted in Lightning Locker @locker/locker/distorted-element-inner-html-setter
Leave A Comment