Lightning Web Runtime: The performance and adaptability of this new technology are primarily its focal points. Compared to aura components, LWR websites are faster and more developer-friendly. You may create digital experiences that satisfy the high scale, security, and performance requirements of contemporary online applications using the Lightning Web Runtime (LWR). When it comes down to it, LWR is a neutral approach to configure and load the JavaScript modules, services, and dependency providers you’ll require. Depending on your use case, you can deploy on a variety of runtime environments. LWR, for instance, operates in a standalone Heroku instance or a local Node.js runtime.
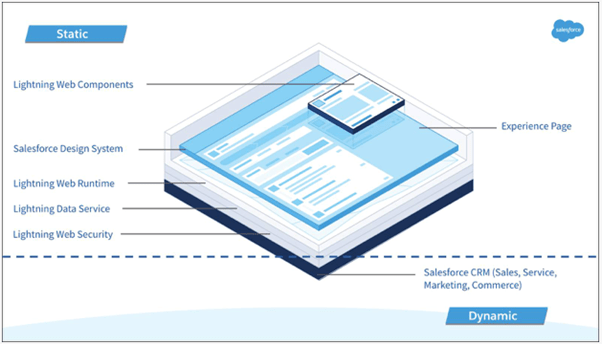
Architecture of LWR:

The framework and user interface layer is static when you publish an LWR site, resulting in quicker page loads for visitors. The Salesforce content delivery network (CDN) stores all static content once it has been compiled during the first site build, which brings the data closer to the user and speeds up site delivery.
It dynamically uses the lightning web component for the aura component. meaning that every time a page loads data, the site must download fresh information about components. The performance is being slowed down as a result.
When to use LWR:
The LWR frameworks’ speed and versatility make them perfect for high-volume sites that need to scale successfully. There are few pre-made and templated components in this LWR because it is new. You might want to think about keeping with Aura templates for the time being if your use case demands a comprehensive set of prebuilt components.
To create components, developer training is frequently required. LWR might become your new best buddy if your use case is a little more open-ended or if you wish to design unique components.
In any case, the Lightning Web Components (LWC) development model, which is appropriate for both Aura and LWR sites, is what we advise adopting for creating your own unique components.
Create a LWR site:
1. From Setup, type Digital Experiences in the Quick Find box, choose All Sites and then click New.
2. Choose Build Your Own (LWR) and click Get Started in the site creation wizard
3. Enter a base URL value and a name. When you enabled Digital Experiences, you created a domain that now has the basic URL value. For instance, if you’re constructing a partner site and your domain name is UniversalTelco.my.site.com, you can enter partners to create the distinct URL UniversalTelco.my.site.com/partners.
4. Choose an authentication option. Select:
- Unauthenticated to build a public site that’s open to anyone on the web, which doesn’t support login or authentication. The link doesn’t include at the end of the base URL.
- Authenticated to build an authenticated site, where users can log in and access user-specific data. The link includes at the end of the base URL.
5. Press Create. The Experience Workspaces area becomes visible when you create your site.
LWR Limitations:
The following items are unavailable :
- The majority of the standard pages and components that come with aura templates include object pages and record components.
- The navigation menu element by default. However, you can create your own.
- Rendering is progressive.
- Theme management and out-of-the-box themes.
- Multilingual websites with component attributes that can be translated.
- Right-to-left languages
- Accessibility features at the template level, like a skip link.
- Value-added mobile service providers like Browser.
- Deploying a change set.
- Configuration of contributors.
- Optimizer for the Salesforce community page.
Leave A Comment