While working with salesforce, we visit a few pages quite frequently. For me they are-
- setup,
- object manager,
- developer console
- and any app which I’m currently working on.
Now, navigating to these pages take 2-3 clicks at most. But here are some pain points-
- Sometimes that spinner comes when we click on the gear icon and then it takes a while to go away.
- Also, you cannot navigate to some pages directly every time,
– like from the developer console, you cannot go to the setup page of the org directly.
– and from the setup page, the app is only accessible if you search and then click on it.
- Now this one is a far cry but, after logging in you need to wait for the page to load, to be able to click on buttons and do this navigation.
So, couldn’t we just bookmark these pages and keep accessing them with a single click? Yeah, that resolves a large chunk of the problem, but those bookmarks will only work for a single org. we often work with multiple salesforce orgs, so plain bookmarks are not of much use. But the solution is similar!
Stumbling upon solution
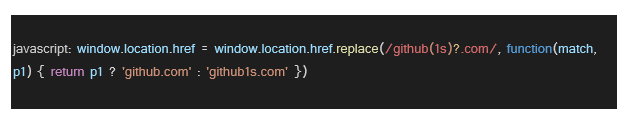
A while ago I came across a project- 1sgithub. It’s an open-source project to open any GitHub repo in read-only mode in VS Code for the web pretty quickly(1s in the name is for 1 second of load time!). All you need to do is replace github in any repo URL with github1s. While the objective of this project is quite different from what we are trying to do here. But their installation method hit me. They crafted a bookmark with JavaScript in its URL-

So, suppose you are visiting a GitHub repo and want to open it in VS code for web, you will just click on this bookmark- It will check if the current window URL is a GitHub repo, then will replace github with github1s and you will be redirected to their website github1s. Amazing! right? These bookmarks are called bookmarklets.
Bookmarklets are browser bookmarks that execute JavaScript instead of opening a webpage. They’re also known as bookmark applets, favlets, or JavaScript bookmarks. Bookmarklets are natively available in all major browsers, including Mozilla Firefox and Chromium-based browsers like Chrome or Brave. – Article on FreeCodeCamp
After this revelation, I started to play with the idea of putting JavaScript in bookmark URLs. And realized we can use this technique to create bookmarks for our frequently accessed pages in salesforce, which will work across every org.
Bookmarklet for ‘Setup’ of Salesforce org
Let’s create a bookmarklet to directly open ‘setup’ –

Here window.open() will open the page in a new tab(as the target is ‘_blank’). Inside it is our URL, window.location.hostname will get us the instance URL of the currently open salesforce org and we concatenate the setup page path, which is always fixed across all orgs(so this bookmark will work across any given salesforce org).
Drag and drop this link-
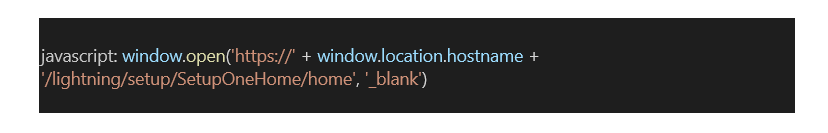
javascript: window.open('https://' + window.location.hostname + '/lightning/setup/SetupOneHome/home', '_blank')
– on the bookmark bar to quickly install this bookmarklet.
Let’s give it a try, open any salesforce org first. Go to any app, now suppose you need to open setup. Previously you would click on the gear icon and then click on setup. But now in the bookmark bar, there is ‘setup’, just click on it. The setup opens in a new tab!
What if the current window is not a salesforce org and I click on the bookmarklet?
Well, it will still try to go on that path. So, if google.com is open it will try to open- https://google.com/lightning/setup/SetupOneHome/home and we will get a 404 error. We could add logic in our JS to check if we are in a salesforce org(like check if the URL has ‘force.com’ in it) but that logic may not always work perfectly(force.com may be there in some non-salesforce org URL) and we will get 404 error.

Similarly, let’s open ‘Object Manager’ and ‘app’.
For the Object manager,

Drag and drop this link-
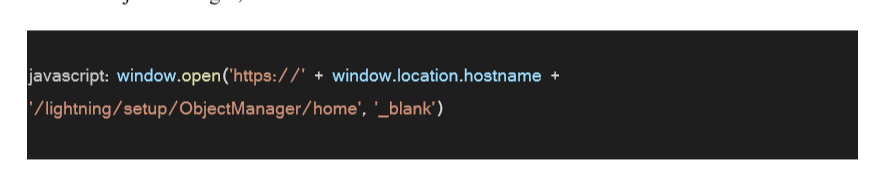
javascript: window.open('https://' + window.location.hostname + '/lightning/setup/ObjectManager/home', '_blank')
– Object Manager on the bookmark bar to quickly install this bookmarklet.
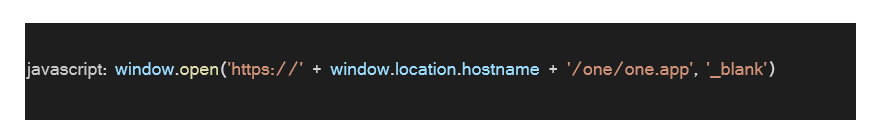
For the App, we can use- (This will just redirect to the last open salesforce app in our org)

Drag and drop the following link-
javascript: window.open('https://' + window.location.hostname + '/one/one.app', '_blank')
– on bookmark bar to quickly install this bookmarklet.
Let’s try to open the ‘Developer Console’.
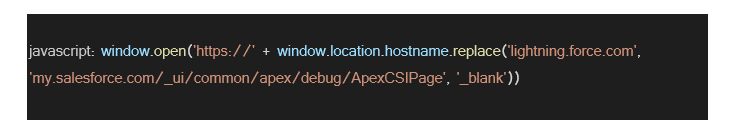
If you see the developer console its hostname in the URL is slightly different from the salesforce org URL. But with the full might of JS at our disposal, we march ahead. We only need to replace ‘lightning.force.com’ with the path of the developer console. Again, the path is the same across all orgs, so one bookmark to rule them all!

Drag and drop this link-
javascript: window.open('https://' + window.location.hostname.replace('lightning.force.com', 'my.salesforce.com/_ui/common/apex/debug/ApexCSIPage', '_blank'))
– on the bookmark bar to quickly install this bookmarklet.
Extending this Idea
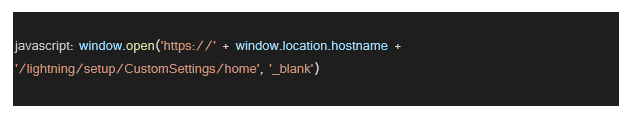
While I created bookmarks for the pages I need, you may create for other paths you find yourself visiting frequently. Suppose you frequently open the custom settings page in setup, you may create a bookmark like this-

and navigate directly to it, instead of typing ‘custom setting’ every time in the search bar of setup.
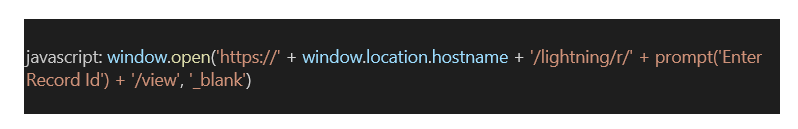
You may insert prompt() statements in the URL at places where you need input from the user. For example- we often put ids in salesforce org URLs to navigate to the record page. So, we can create an URL like-

It will prompt the user for Input and then automatically redirect to the record page in the currently open salesforce org with the given record id. No more manual meddling with URLs.
Conclusion
Now we can access those salesforce pages, with a single click. I enjoy using this and since have abandoned using UI to navigate to those pages. The best part is once you log in, even if the page is still loading, you can click on the bookmarklet, and you will be redirected. No more waiting for the page to load just to open the developer console of the given org. Also, you can go from any screen to any screen directly, like opening the object manager page directly from developer console, yay!
Leave A Comment