Salesforce is a renowned company known for its cloud-based customer relationship management (CRM) solutions. It caters to businesses of all scales by providing a comprehensive set of tools and features. Among the recent advancements introduced by Salesforce is LightDOM, an exceptional tool that brings a significant transformation to user interface (UI) development. This article aims to delve into the realm of LightDOM, examining its features, advantages, and its role in streamlining the UI development process for Salesforce developers.
This new feature, although currently in beta, provides a promising solution for performing DOM manipulation within LWCs.The core principle behind Light DOM is that LWC components exist outside the Shadow DOM, which allows them to bypass the restrictions imposed by it. Consequently, developers can leverage the power of Light DOM to freely access and manipulate the DOM elements without the limitations imposed by the Shadow DOM.
LightDOM feature in Lightning Web Components (LWC)
- DOM Accessibility: The Light DOM provides unrestricted access to the Document Object Model (DOM) elements within a Lightning Web Component. Developers can easily interact with and manipulate the DOM elements using standard JavaScript techniques and libraries.
- Component Composition: Light DOM allows for easy composition of components. With Light DOM, you can nest child components within a parent component and control their behaviour and appearance. This enables a more modular and flexible approach to building complex user interfaces.
- Styling Flexibility: Unlike the Shadow DOM, the Light DOM allows styles defined within the component to propagate to its child components. This simplifies the process of styling and ensures consistent visual presentation across the component hierarchy.
- Event Handling: Light DOM enables seamless event handling within a component hierarchy. Events can be emitted from child components and captured and handled by parent components, facilitating effective communication and coordination between components.
- Third-Party Integration: Light DOM simplifies integration with third-party libraries and frameworks that rely on direct DOM manipulation. It allows for easier adoption and integration of existing JavaScript libraries into
Lightning Web Components.
LightDOM in LWC: An Illustrative Example
Now, let’s examine a straightforward example that demonstrates the functioning of Light DOM within an LWC component.
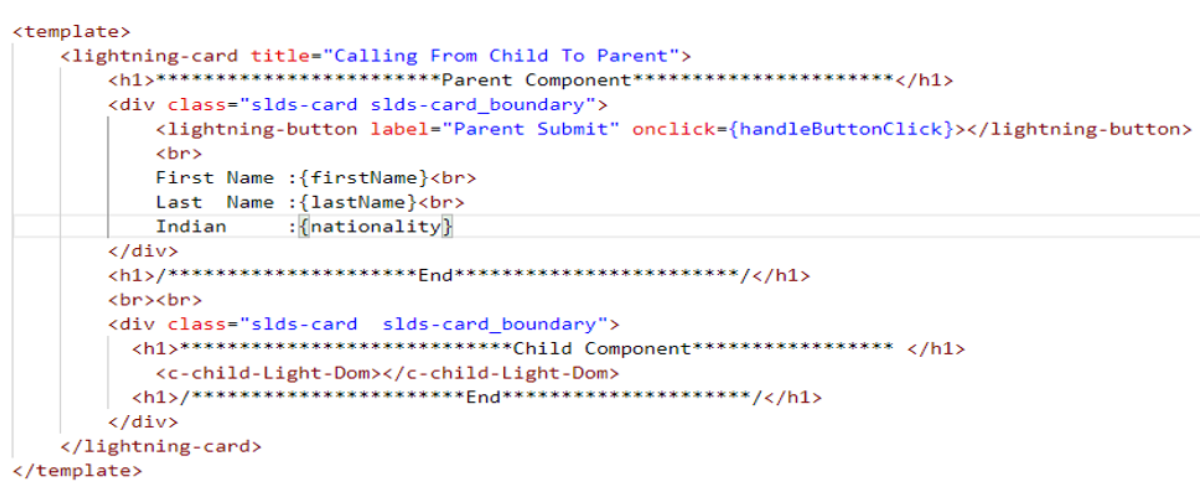
Parent component:
HTML

.JS

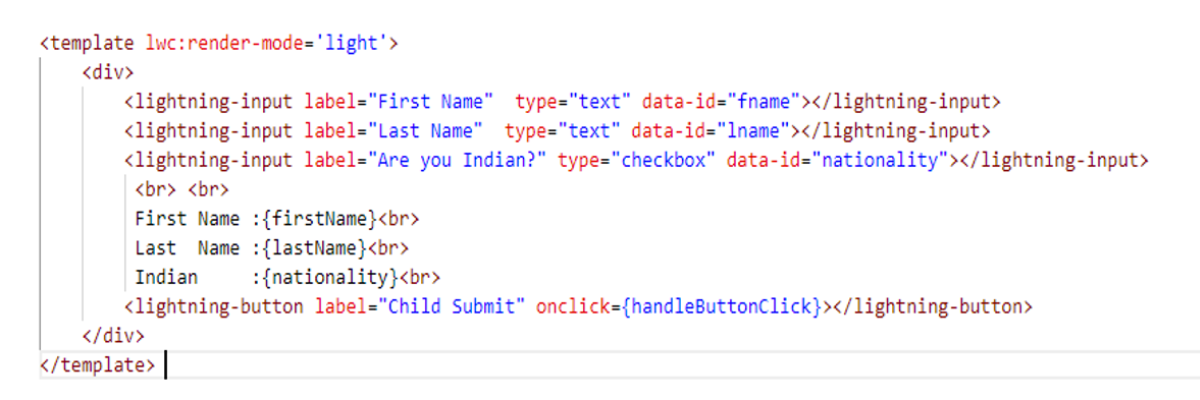
Child Component
.html
We need to change our template directive to use LightDOM.

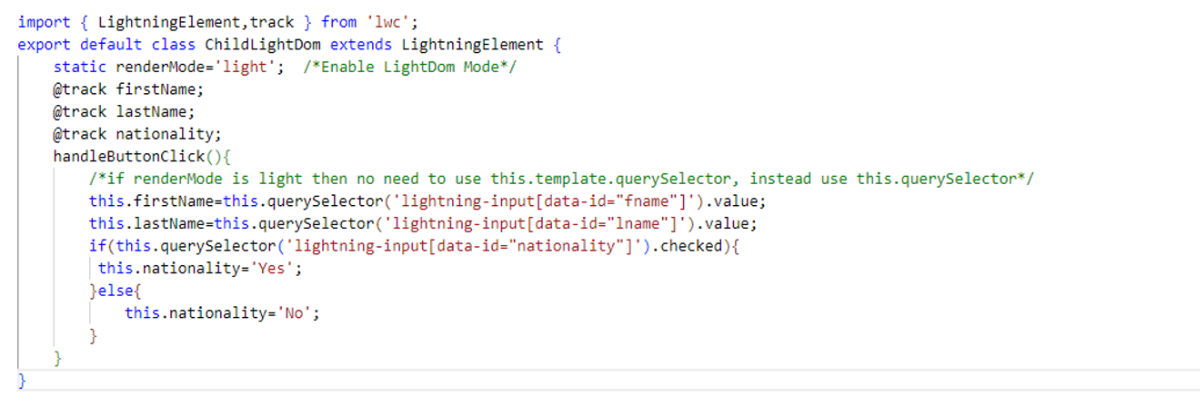
.JS

In the Light DOM, developers have the flexibility to access and manipulate elements by leveraging the capabilities of the document.querySelector() method. This method serves as a powerful tool for developers to locate and interact with specific elements within the Light DOM structure.
When working with Light DOM, the recommended approach is to utilize the this.querySelector method. This enables developers to efficiently access elements within the component hierarchy and perform necessary manipulations. By employing this method, developers can seamlessly navigate and interact with the Light DOM elements.
Limitations of Light DOM in Lightning Web Components
Limitations on Namespace Restriction: Light DOM in Lightning Web Components does not support restricting it to specific namespaces. The concept of defining namespaces for elements within the Light DOM is not available.
Component Distribution Limitation: Distributing components rendered in the Light DOM is not supported. When components are packaged and referenced in a managed package, conflicts may arise due to the “c” namespace used for component references.
Shadow DOM Rendering for Base Components: Base components in Lightning Web Components are always rendered within the Shadow DOM. Light DOM rendering is not applicable to base components.
Light DOM in Aura Components: Light DOM cannot be used directly in Aura components. However, an Aura component can contain an LWC component that utilizes Light DOM within its structure.
Lifecycle Hooks on Slots: Lifecycle hooks associated with slots in Lightning Web Components are not invoked when using Light DOM. This is because the slot element itself is not rendered in the DOM, resulting in the non-execution of corresponding lifecycle hook methods.
Understanding the Differences: Light DOM vs. Shadow DOM

The comparison above showcases the differences between Light DOM and Shadow DOM in terms of CSS theming, third-party tool support, programmatic DOM access, portability, and suitability for highly customizable user interfaces. It is important to consider these distinctions when deciding whether to use Light DOM or Shadow DOM in your Lightning Web Components.
Conclusion
LWC offers developers a straightforward and robust methodology for creating intricate web components. While Salesforce has utilized the Shadow DOM standard in LWC to ensure encapsulation and secure access, there are numerous situations where the Light DOM approach is more suitable. With the introduction of Light DOM in beta, Salesforce developers now have the freedom to choose the most appropriate approach based on their specific use case requirements.
Leave A Comment