AngularJS is a very popular JavaScript user interface (UI) libraries. It is used for data binding based on MVC pattern. If you need some CSS magic then I recommend using Bootstrap, a very popular CSS library.

Let’s go through the set of steps with sample code for the implementation of AngularJS with Bootstrap on a Visualforce page.
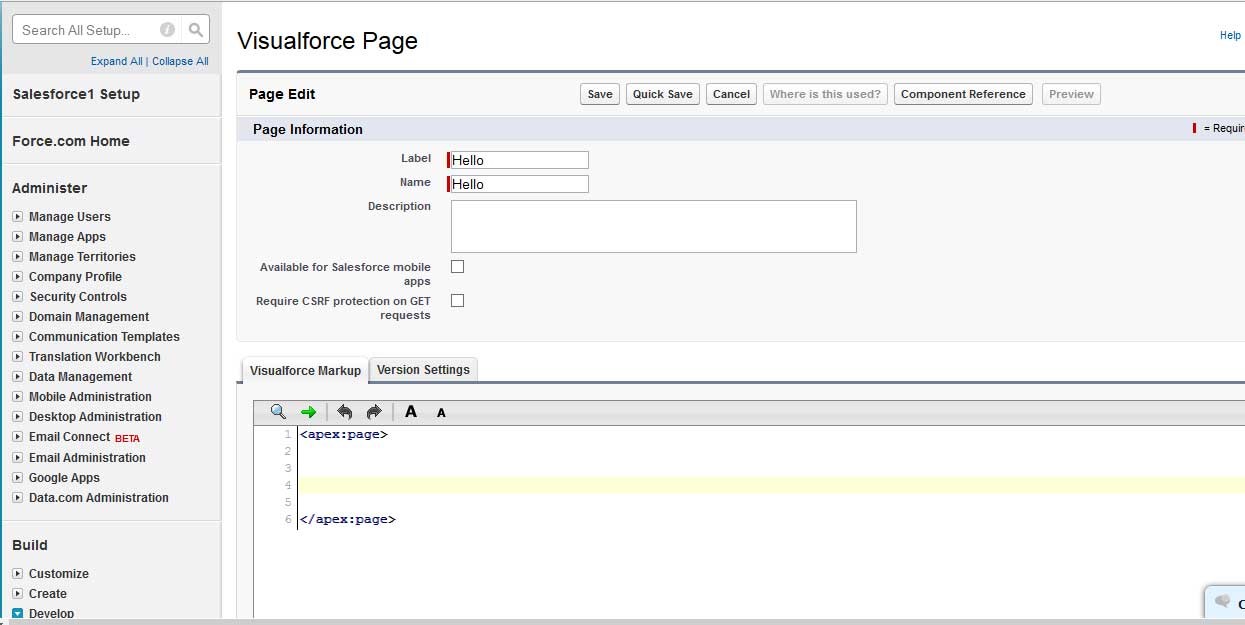
Step 1: Create a new visualforce page
Setup (on top)> Develop (on left side menu)> Pages> new give page name in label field.
Step2: Add DocType=”html-5.0 under <apex:page> tag and include AngularJS and Bootstrap libraries
See below a complete sample code.
<apex:page docType=”html-5.0″>
<apex:stylesheet value=”//maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css”/>
<apex:includeScript value=”//ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js”/>
<script>
angular.module(“ngApp”, []);
</script>
<style>
.box{width: 100%; margin:4% auto 0;}
.box input[type=text]{ padding: 10px 20px; border: solid 1px #ccc; font-size: 18px; color: #333;}
.box label{ font-size: 18px; color: #333;}
.box h1{ font-size: 18px; color: #333;}
</style>
<div class=”box” ng-app=”ngApp”>
<form>
<label>Name:</label>
<input type=”text” ng-model=”yourName” placeholder=”Enter a name here”/>
<h1>Hello {{yourName}}!</h1>
</form>
</div>
</apex:page>

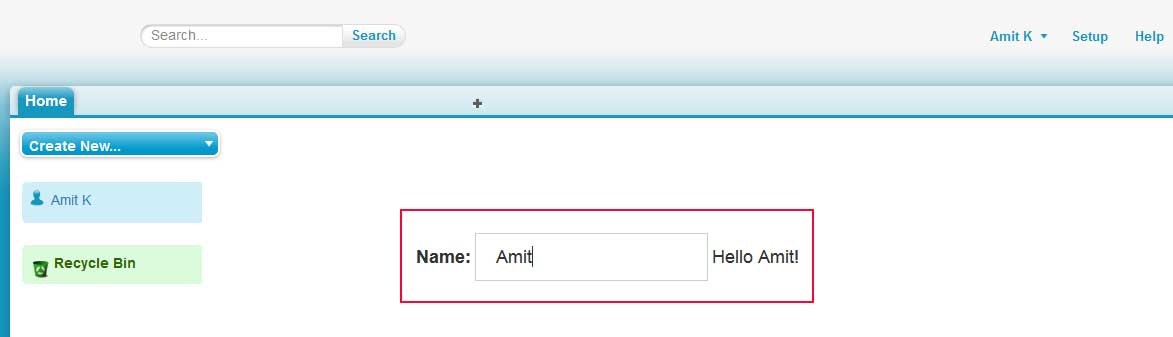
Once you are done with the code, click on the save button to save it. After that you can see the preview by clicking on the preview button this will show a page (screen shot attached) start writing a name into text box. This will show Hello Amit together. We have Salesforce Visulaforce working page, let’s go for Salesforce1 mobile App in the next step.
Step 3: Create new tab for Salesforce1 mobile App
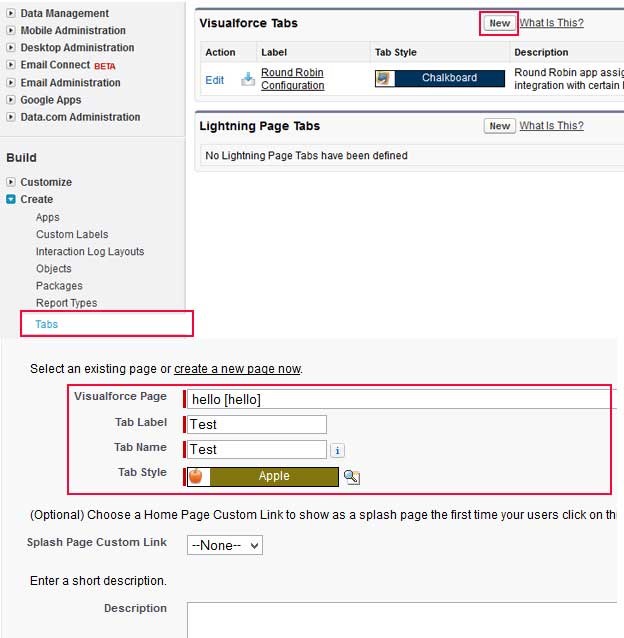
Click on Create> Tabs in the left side menu this will take you on Custom Tabs page select Visualforce Tabs and click on New Button this will take you on New Visualforce Tab page there you can select Visualforce page name from the drop down menu, give the tab label name and click on Next button at the right side bottom, Now next window Add to Profiles will appear click on Next button there too this will take you on final window Add to Custom Apps click on Save button.

The new tab will be visible on Visualforce Tabs page.
Step 4: Make your Visualforce page available for mobile
Go back on pages edit the Hello page you created, check the Check box Available for Salesforce mobile apps.
Step 5: Optimize your mobile app
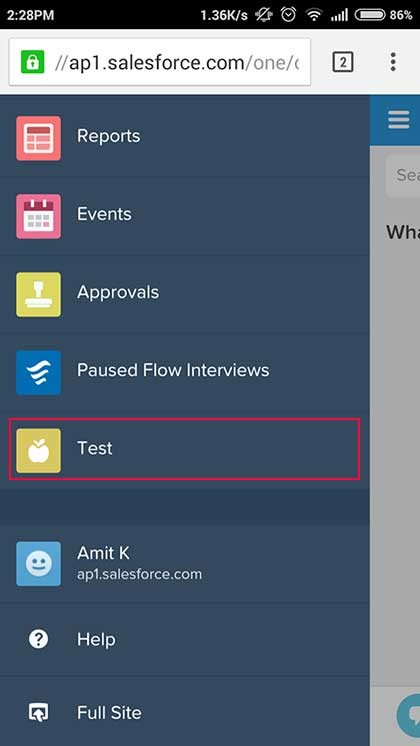
One last step for Salesforce1 mobile optimization go to Mobile Administration (left side menu)> Click on Mobile Navigation, Now Navigation Menu Items screen will be appear so add from available field into selected field and then click on Save button now you are ready to check in your mobile device. Type login.salesforce.com in your mobile browser and put your login credential, Click on top left side hamburger menu scroll down little bit see the “Test†tab you have created click on that now you are good to go on final output.



Leave A Comment