Progressive Rendering in Communities
Author
September 25, 2019
With Salesforce releasing progressive rendering in Communities in the Summer 2018 release, one can have finer control over display time performance and polish your community’s experience to better engage customers. This feature is available only in Enterprise, Performance, Unlimited, and Developer Editions.
What is Progressive Rendering?
Progressive Rendering of pages and images in its simplest is a technique in which the page begins to appear, and the text can be read even before all the text and/or images have been completely downloaded.
Need for Progressive Rendering in Community Cloud
Some of your Community pages might take a long time to load before you see the components rendered on the screen. This degrades the user experience with your community. But don’t worry Progressive Rendering comes to your rescue.
Progressive Rendering is designed to help improve the performance of your page by fetching and rendering page components in a parallel and prioritized manner. You can run a Community optimizer tool which is available as a chrome extension to see if Progressive Rendering is a good choice for your community pages and to get suggestions on how to prioritize your components. It can also help you evaluate the performance impact of your configurations.
Getting started with Progressive Rendering in Community Builder:
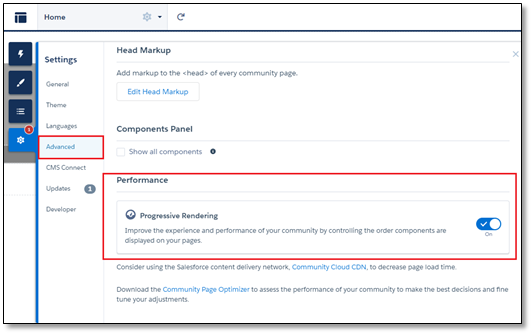
1. Enable Progressive Rendering from Community Builder advanced settings.

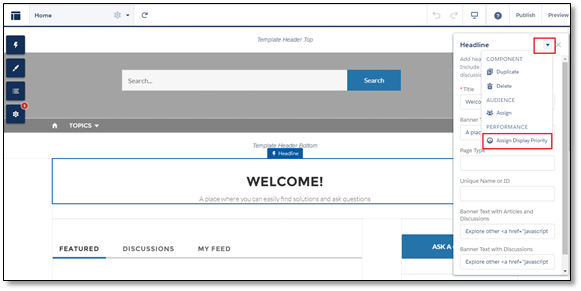
2. Select a component and click on Assign Display Priority in the builder.

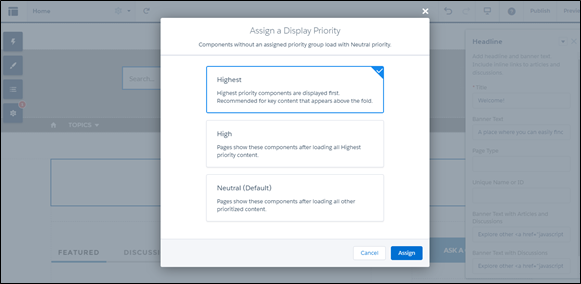
3. Choose the appropriate priority and click Assign.

Pranshu Goyal, Director of Products at Mirekta, states: “We envision DSM to be used by every small to a medium-sized organization dealing with bad data and want to get rid of duplicates easily with no cost. We have faced issues dealing with duplicates in our organization. That inspired us to make a solution that is not only simple to use but can be used widely to make the organization’s data clean to make them more efficient and productive. We want DSM to be a solution for every organization looking for duplicate management capability better than the Salesforce out-of-the-box solution with no additional cost.”
Recent Posts
-
 Salesforce API Testing – The Modern QA Approach for Reliable Integrations05 Jan 2026 Blog
Salesforce API Testing – The Modern QA Approach for Reliable Integrations05 Jan 2026 Blog -
 Transforming SMB Sales with Salesforce Commerce Cloud12 Nov 2025 Blog
Transforming SMB Sales with Salesforce Commerce Cloud12 Nov 2025 Blog -
 Generative AI Testing tools03 Nov 2025 Blog
Generative AI Testing tools03 Nov 2025 Blog -
 Mirketa Unveils Next-Gen AI Solutions to Redefine the Future of Work Across Industries29 Jul 2025 Press Release
Mirketa Unveils Next-Gen AI Solutions to Redefine the Future of Work Across Industries29 Jul 2025 Press Release -
 Salesforce Implementation School Universities Higher Education23 Jul 2025 Blog
Salesforce Implementation School Universities Higher Education23 Jul 2025 Blog -
 Salesforce Health Cloud Implementation Partner: A Complete Guide23 Jul 2025 Blog
Salesforce Health Cloud Implementation Partner: A Complete Guide23 Jul 2025 Blog -
 XML Parsing: Using MINIDOM Vs Element Tree (etree) in Python02 Jul 2025 Blog
XML Parsing: Using MINIDOM Vs Element Tree (etree) in Python02 Jul 2025 Blog -
 A step by step Guide to create Salesforce web-to-lead form30 Jun 2025 Blog
A step by step Guide to create Salesforce web-to-lead form30 Jun 2025 Blog -
 How AI is Transforming User Experience Design in 202526 Jun 2025 Blog
How AI is Transforming User Experience Design in 202526 Jun 2025 Blog -
 How a Salesforce NPSP Consultant Can Elevate Nonprofit Impact25 Jun 2025 Blog
How a Salesforce NPSP Consultant Can Elevate Nonprofit Impact25 Jun 2025 Blog -
 Salesforce Load and Performance Testing: Essentials, Importance & Execution23 Jun 2025 Blog
Salesforce Load and Performance Testing: Essentials, Importance & Execution23 Jun 2025 Blog -
 Salesforce Website Integration Boost Leads, Automation & Customer Experience11 Jun 2025 Blog
Salesforce Website Integration Boost Leads, Automation & Customer Experience11 Jun 2025 Blog -
 Driving Results in Manufacturing with Salesforce Manufacturing Cloud11 Jun 2025 Blog
Driving Results in Manufacturing with Salesforce Manufacturing Cloud11 Jun 2025 Blog -
 Accelerating Growth with NetSuite SuiteCommerce02 Jun 2025 Blog
Accelerating Growth with NetSuite SuiteCommerce02 Jun 2025 Blog -
 Salesforce Service Cloud Services streamlining operations29 May 2025 Blog
Salesforce Service Cloud Services streamlining operations29 May 2025 Blog -
 AI for Nonprofits: Mirketa & Exec Precision Webinar27 May 2025 Press Release
AI for Nonprofits: Mirketa & Exec Precision Webinar27 May 2025 Press Release -
 AI for Nonprofits: Use Cases, Tools & Implementation Strategies20 May 2025 Webinar
AI for Nonprofits: Use Cases, Tools & Implementation Strategies20 May 2025 Webinar -
 Javascript Frameworks for Salesforce Lightning Design System18 May 2025 Blog
Javascript Frameworks for Salesforce Lightning Design System18 May 2025 Blog -
 Building a Smart Campus with Salesforce Student Information System: A Road to Smarter Education16 May 2025 Blog
Building a Smart Campus with Salesforce Student Information System: A Road to Smarter Education16 May 2025 Blog -
 Salesforce Nonprofit Cloud: Benefits & Consultant Role15 May 2025 Blog
Salesforce Nonprofit Cloud: Benefits & Consultant Role15 May 2025 Blog