Unleashing the power of Spread Operator in JavaScript
Author
June 5, 2023
n the world of JavaScript there is a function called operator that can simplify your code, make it easier and more interesting. Whether you’re working with arrays, objects, or arguments, the operator can empower you by providing a simple and convenient way to manipulate and combine data. In this blog, we will take a deeper dive into the spread operator and explore its many uses and benefits.
Basics of the Spread Operator:
The spread operator, represented by three consecutives (…), allows you to expand the contents of an object (such as an array or string) or copy the object from one product to another. It makes your code more readable and efficient by providing short instructions for working with data collection.
Spreading Arrays:
One of the most common uses of the operator is to manipulate strings. Using the spread operator, you can easily make superficial copies of arrays, merge arrays, and remove individual elements.
Combining Objects:
Another strength of the operator is the ability to combine items. You can easily create new objects by combining objects from various objects without copying objects or using external libraries.
Cloning Objects and Immutable Updates:
When dealing with objects in JavaScript, variables should generally be avoided to avoid side effects. The spread operator makes it easy to complete the transformation by providing a simple way to create a shallow image of an object.
Spreading Function Arguments:
In addition to arrays and objects, the span operator can also be used with parameters. It allows you to pass arrays or arrays to functions as separate arguments, which is especially useful when dealing with mutable functions or wanting to have a business conflict.
Performance Considerations:
While the spread operator has many advantages, it is important to understand its impact on performance, especially when dealing with big data.
The spread operator in JavaScript provides some of the key advantages of using the spread operator:
- The code is easy to write and read: The span operator provides a consistent and intuitive way to manipulate arrays, objects, and functions. It allows you to teach complex tasks directly and in an easy-to-read way, reducing the need for length and authority.
- Array manipulation: Using the span operator, you can easily create shallow copies of arrays, merge arrays, delete elements, and create new arrays based on existing arrays. This simplifies array operations and eliminates the need for manual iteration or array manipulation methods such as pushing, merging, or slicing.
- Object Merge: The operator easily spreads to combine objects. You can combine items from multiple items into a new item without changing the original item. This simplifies tasks such as product composition, common configuration and creation of different products while controlling and reducing the risk of side effects.
- Function parameter handling: When using functions, the span operator lets you pass arrays or concatenated objects as separate parameters. This is especially useful when using variable functions (functions that can accept a different number of arguments) or when you want to make dynamic function arguments based on datasheets. Provides ease and clarity of search.
- Generic copies: The forwarding operator makes superficial copies of an item, making it easier to complete changes and avoid erroneous changes. By extending an object into a new object, you can modify and update it without affecting the old data. This is especially important when dealing with complex data or states in your application.
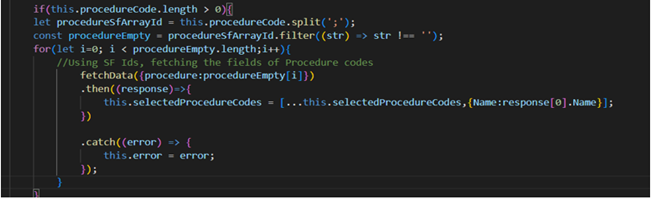
Using Spread Operator in Salesforce Lighting Web Component
We have used this Spread Operator in our LWC to combine the array values and store it as a single array value.

In the above code Initially selectedProcedureCodes is an empty array. We are using the spread operator because each time for loop runs the new value of the response [0].Name can override the pervious value. Using the Spread operator can resolve this.
While the Spread operator in JavaScript has many benefits, it also has some limitations:
- Limit to one level of depth: The operator can only transmit one level of depth. If you have a multidimensional array or objects with nested arrays/objects, then the operator can only propagate outside. It doesn’t recursively propagate elements in nested arrays/objects.
- Cannot spread an object: While the spread operator can be used to combine multiple objects into a new object, it cannot be used to extend content directly to existing products.
Conclusion
The spread operator is a powerful tool that simplifies array manipulation, concatenation, and function arguments in JavaScript. By taking advantage of its features, you can collect cleaner and more meaningful data while increasing your productivity. Once you understand the various uses of the spread operator, you will be able to benefit from it and improve your JavaScript programming skills.
Pranshu Goyal, Director of Products at Mirekta, states: “We envision DSM to be used by every small to a medium-sized organization dealing with bad data and want to get rid of duplicates easily with no cost. We have faced issues dealing with duplicates in our organization. That inspired us to make a solution that is not only simple to use but can be used widely to make the organization’s data clean to make them more efficient and productive. We want DSM to be a solution for every organization looking for duplicate management capability better than the Salesforce out-of-the-box solution with no additional cost.”
Recent Posts
-
 Salesforce API Testing – The Modern QA Approach for Reliable Integrations05 Jan 2026 Blog
Salesforce API Testing – The Modern QA Approach for Reliable Integrations05 Jan 2026 Blog -
 Transforming SMB Sales with Salesforce Commerce Cloud12 Nov 2025 Blog
Transforming SMB Sales with Salesforce Commerce Cloud12 Nov 2025 Blog -
 Generative AI Testing tools03 Nov 2025 Blog
Generative AI Testing tools03 Nov 2025 Blog -
 Mirketa Unveils Next-Gen AI Solutions to Redefine the Future of Work Across Industries29 Jul 2025 Press Release
Mirketa Unveils Next-Gen AI Solutions to Redefine the Future of Work Across Industries29 Jul 2025 Press Release -
 Salesforce Implementation School Universities Higher Education23 Jul 2025 Blog
Salesforce Implementation School Universities Higher Education23 Jul 2025 Blog -
 Salesforce Health Cloud Implementation Partner: A Complete Guide23 Jul 2025 Blog
Salesforce Health Cloud Implementation Partner: A Complete Guide23 Jul 2025 Blog -
 XML Parsing: Using MINIDOM Vs Element Tree (etree) in Python02 Jul 2025 Blog
XML Parsing: Using MINIDOM Vs Element Tree (etree) in Python02 Jul 2025 Blog -
 A step by step Guide to create Salesforce web-to-lead form30 Jun 2025 Blog
A step by step Guide to create Salesforce web-to-lead form30 Jun 2025 Blog -
 How AI is Transforming User Experience Design in 202526 Jun 2025 Blog
How AI is Transforming User Experience Design in 202526 Jun 2025 Blog -
 How a Salesforce NPSP Consultant Can Elevate Nonprofit Impact25 Jun 2025 Blog
How a Salesforce NPSP Consultant Can Elevate Nonprofit Impact25 Jun 2025 Blog -
 Salesforce Load and Performance Testing: Essentials, Importance & Execution23 Jun 2025 Blog
Salesforce Load and Performance Testing: Essentials, Importance & Execution23 Jun 2025 Blog -
 Salesforce Website Integration Boost Leads, Automation & Customer Experience11 Jun 2025 Blog
Salesforce Website Integration Boost Leads, Automation & Customer Experience11 Jun 2025 Blog -
 Driving Results in Manufacturing with Salesforce Manufacturing Cloud11 Jun 2025 Blog
Driving Results in Manufacturing with Salesforce Manufacturing Cloud11 Jun 2025 Blog -
 Accelerating Growth with NetSuite SuiteCommerce02 Jun 2025 Blog
Accelerating Growth with NetSuite SuiteCommerce02 Jun 2025 Blog -
 Salesforce Service Cloud Services streamlining operations29 May 2025 Blog
Salesforce Service Cloud Services streamlining operations29 May 2025 Blog -
 AI for Nonprofits: Mirketa & Exec Precision Webinar27 May 2025 Press Release
AI for Nonprofits: Mirketa & Exec Precision Webinar27 May 2025 Press Release -
 AI for Nonprofits: Use Cases, Tools & Implementation Strategies20 May 2025 Webinar
AI for Nonprofits: Use Cases, Tools & Implementation Strategies20 May 2025 Webinar -
 Javascript Frameworks for Salesforce Lightning Design System18 May 2025 Blog
Javascript Frameworks for Salesforce Lightning Design System18 May 2025 Blog -
 Building a Smart Campus with Salesforce Student Information System: A Road to Smarter Education16 May 2025 Blog
Building a Smart Campus with Salesforce Student Information System: A Road to Smarter Education16 May 2025 Blog -
 Salesforce Nonprofit Cloud: Benefits & Consultant Role15 May 2025 Blog
Salesforce Nonprofit Cloud: Benefits & Consultant Role15 May 2025 Blog